I love working in the field of UX—the challenge of solving complex problems, the subtle combination of creativity, technology and influencing human behaviour. UX fascinates me like no other design discipline.
My passion for the field isn't limited to the work. I'm excited by the plethora of products, apps and systems available to assist with design thinking and developing deliverables. A sucker for new design tools, I am always on the lookout for things that can help me improve efficiency and inspire different ways to work.
I’d like to share with you my top ten tools and approaches for conducting day-to-day UX work. Please feel free to add yours in the comments below. I'd love to discover more!
1. Grid paper & Pen

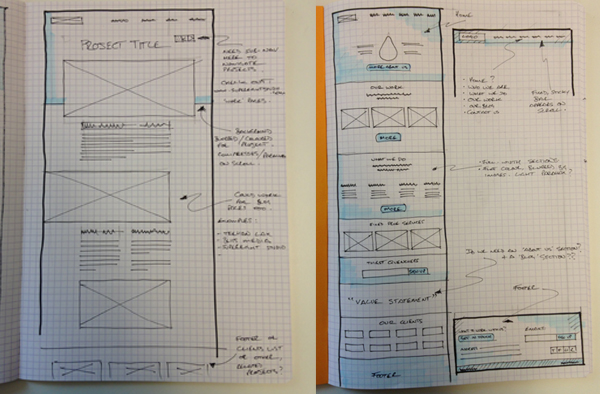
My two most-used tools are a pen and a pad of grid paper. I'm a visual person and take a very design-led approach to my UX work. Sketching ideas on paper allows me to quickly visualise and play with different approaches to content structures, interface layout ideas and interactions.
As for pens, I currently favour the Artline 200 (Fine 0.4mm). I sometimes use a Letraset light blue pro marker to highlight certain areas of a sketch or wireframe too.
For me, sketching is the quickest, easiest way to get ideas out of my head to start exploring them visually.
2. Whiteboard, marker & colleagues
Second to pen-and-paper sketching is collaborative design in front of the whiteboard. We regularly run co-design sessions at Thirst Studios where we collectively brainstorm ideas around site structures to explore scenarios, storyboard customer journeys and sketch page layout concepts very quickly.
Rather than struggle with a problem in isolation, grab some colleagues—preferably with different backgrounds, skills and disciplines—and work through solutions together! The mix of perspectives can help generate more creative approaches to design solutions. You never know where the best idea will come from.
3. Sketch app

Sketch is an interface design app that is gaining popularity as a purpose-built alternative to tools like Photoshop and Illustrator. It's intended specifically for designing beautiful user interfaces for a range of devices and screen resolutions. Although there are better tools for wire-framing that boast extra features, I’ve been dipping into Sketch to produce quick, great-looking wire-frames quite a bit recently.
Sketch is simple and quick to learn, and has a number of features that make it a joy to work with including built-in grid controls, linked styles and smart measuring guides. Being a pixel-perfect obsessive when it comes to interface designs and wireframes, I particularly love Sketch because it makes the exact art of measuring and aligning elements very easy.
There are also an increasing number of resources being made available to download online, providing pre-built, reusable UI elements to help speed up the process:
4. Skeleton
With the advent of responsive design, our workflow at Thirst has changed quite significantly. Rather than a traditional 'waterfall' process, we now find it much more effective to work flexibly, getting into the browser much sooner in the process.
We've developed our own responsive, HTML base frameworks for prototyping, but plenty more exist online, boasting tested code and a number of pre-built components to save you time. I'm not a huge fan of systems like Bootstrap and Foundation; I find them a little too prescriptive. Skeleton, on the other hand, is a basic, lightweight framework that provides some simple form elements and a base style sheet to get you going quickly.
I realise HTML prototyping may not be for everyone. If you're not into code, you can achieve similar results using a tool like Axure, though I personally prefer the control afforded by developing my own HTML directly.
5.Omnigraffle

Omnigraffle enables you to easily produce a multitude of design deliverables such as user-flow diagrams, site-maps and wireframes.
There also exists a wealth of stencils and templates available from within the user community. The popularity of the tool means that a large number of high-quality, pre-built and reusable resources have been made available for download. This can save a huge amount of time and effort.
There is a learning curve with Omnigraffle. I find many of the interface interactions and short cuts a little tricky to remember, as many don't follow the conventions used by other similar products.
6. MindNode Pro

I use MindNode regularly for exploring information architecture approaches and mapping system functionality early on in the design process.
It's a simple, visual, mind-mapping tool that's very easy to use. It's available for Mac, iPhone and iPad, and when used in conjunction with iCloud or Dropbox, means you can access your maps from anywhere.
7. Silverback app

Developed by the team at ClearLeft, Silverback is a user-testing tool that enables you to run cheap and simple moderated usability test studies with only a Mac computer. No need for fancy labs, two-way mirrors or expensive cameras. It’s so cheap and easy to use that there's simply no excuse for any UXer not to test their designs early and often, throughout the process.
The only downside to Silverback is that it's a Mac-only application, so not available to PC-based designers. The solution to this could be found in something like Skype or Microsoft's 'Lync' application combined with simple screen-capture software however. It's another interesting way to achieve affordable user testing, but has the added advantage of also being able to test participants remotely!
8. IA Writer

IA's 'Writer' software is a simple, lightweight and distraction-free writing tool. It removes all of the usual clutter that word processing software has, such as toolbars, pages and page numbers, the ability to change fonts, sizes and styles, and allows you to concentrate on just one thing—writing.
9. Post-It notes
It's a bit of a joke in UX circles that post-its are synonymous with UX design, but they really are useful!
We use post-its to explore things like scenarios and user flows, facilitate card sorts and design high-level information architecture layouts. I love the tactile nature of the little squares of sticky paper and the physical act of sticking them to, and moving them around on a wall. It lends itself brilliantly to quick, focussed collaborative brainstorms and idea generation sessions.
The only down side to post-it notes is the ability to document the contents on the wall at the end of a session, but that's where the next point comes in …
10. Evernote

Evernote is a sophisticated note-taking/scrap-booking application that is available online and in app format for a range of computers and mobile devices. It enables you to save, remember and keep in sync pretty much anything, including bookmarks, photographs and pieces of text.
Evernote has the facility to search text across all notes, whether they are typed text or photographs of hand-written notes! This feature is useful to find notes of Post-It note wall photographs, which we often take after a brainstorm session to remember what was decided.
I hope you found this list interesting, and that there are a few new and useful tools here that you might like to adopt in your UX work. I'm always looking for new tools to play with myself, so feel free to add your favourites in the comments below!
